Hugo搭建个人博客(3):GoogleAnalytics以及集成评论系统
配置 Google Analytics
为什么需要 Google Analytics?
Google Analytics(GA)能提供强大的网站数据分析功能,包括:
- 📊 流量来源追踪与分析
- 👥 用户行为洞察
- 🎯 转化率与目标达成统计
- ⚡ 页面加载速度分析
注册 Google Analytics
- 访问Google Analytics 官网
- 创建新账户 → 选择"网站"资源类型
- 获取测量 ID(格式为
G-XXXXXXXXXX)
Hugo 配置步骤
1. 修改 config.toml
[services.googleAnalytics]
id = 'G-XXXXXXXXXX' # 替换为你的测量 ID
2. 防止开发环境污染数据
开发过程中可能会频繁访问博客,污染统计数据。
Hugo 模板已自动处理环境检测,核心逻辑在head.html(layouts/partials/head.html)中:
{{- if or hugo.IsProduction (eq site.Params.env "production") -}}
{{- if not .Site.IsServer -}}
{{- template "_internal/google_analytics.html" . -}}
{{- end -}}
{{- end -}}
- 检查是否是生产环境(通过 hugo.IsProduction 或 site.Params.env 判断)
- 如果是生产环境,并且不是本地开发服务器(not .Site.IsServer),才会加载 Google Analytics
- 使用 Hugo 内置的_internal/google_analytics.html 模板来插入 GA 代码
3. 生产环境判断标准
| 环境类型 | 判断条件 | GA 是否加载 |
|---|---|---|
| 开发服务器 | hugo server |
❌ 否 |
| 生产环境构建 | hugo 或 hugo --minify |
✅ 是 |
| 自定义环境 | 设置env = "production" |
✅ 是 |
4. 最佳实践建议
-
正式部署:
hugo --minify && rsync -avz public/ user@server:/var/www/html/ -
环境验证: 在模板中添加调试信息:
<!-- 调试信息 -->
验证 GA 是否生效
- 使用Google Tag Assistant插件
- 查看 GA 实时报告
- 检查网页源代码是否包含 GA 测量代码
集成评论系统 Disqus
hugo 官网文档:https://hugo.opendocs.io/content-management/comments/
注册账户
https://disqus.com/profile/signup/ 可能需要魔法上网
注册一个 shortname

配置 Disqus
theme 的 config.toml 的推荐配置里有(hugo theme 官网找到 theme 的 github),配置 shortname 即可。
[services.disqus]
shortname = "xxxxxx" # Enable Disqus by entering your Disqus shortname
正式环境启动
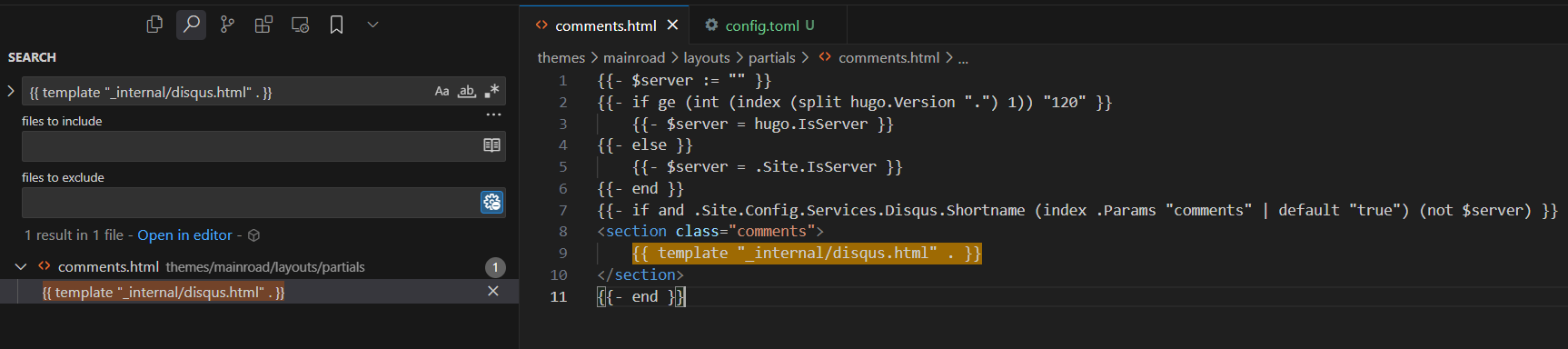
可以在代码中搜索:
{{ template "_internal/disqus.html" . }}

可以看出,我这个 Theme 里面是需要正式环境生效的。

Waline 与 Disqus
Waline(https://waline.js.org/) 和 Disqus 都是用于网站评论系统的工具,但它们在功能、隐私、部署方式等方面存在显著差异。以下是它们的核心区别及使用方法:
| 对比项 | Waline | Disqus |
|---|---|---|
| 数据存储 | 自托管(需配置数据库) | 存储在 Disqus 服务器 |
| 隐私保护 | 用户数据由站长控制,无广告 | 收集用户数据,含广告和追踪 |
| 社交登录 | 支持 GitHub、微博、QQ 等国内平台 | 支持 Facebook、Twitter 等国际平台 |
| 部署方式 | 需部署后端(如 Vercel + 数据库) | 无需部署,直接嵌入 JS 代码 |
| 访问速度 | 国内访问快(自选服务器) | 国内可能较慢(依赖 Disqus 服务器) |
| 定制化 | 高度可定制,支持 Markdown/LaTeX | 定制性较低,界面固定 |
| 开源协议 | 开源(MIT 协议) | 闭源商业服务 |
| 费用 | 免费(自托管资源可能产生少量成本) | 免费版含广告,付费版去广告($10+/月) |
Waline 集成
部署 Waline 服务器
查看官方帮助文档,文档中还有演示视频: https://waline.js.org/guide/get-started/
theme 配置
不同的 theme 配置可能不一样,我使用的是这个 theme:https://github.com/vimux/mainroad.git
首先,我想同时支持 Disqus 和 Waline,这样我就可以切换两者评论系统,虽然我也觉得没有必要。
修改生成 html 的文件
修改模板文件: themes/mainroad/layouts/partials/comments.html
<!-- 修改前 -->
{{- $server := "" }}
{{- if ge (int (index (split hugo.Version ".") 1)) "120" }}
{{- $server = hugo.IsServer }}
{{- else }}
{{- $server = .Site.IsServer }}
{{- end }}
{{- if and .Site.Config.Services.Disqus.Shortname (index .Params "comments" | default "true") (not $server) }}
<section class="comments">
{{ template "_internal/disqus.html" . }}
</section>
{{- end }}
<!-- 修改后 -->
{{- $server := "" }}
{{- if ge (int (index (split hugo.Version ".") 1)) "120" }}
{{- $server = hugo.IsServer }}
{{- else }}
{{- $server = .Site.IsServer }}
{{- end }}
{{- $commentSystem := .Site.Params.commentSystem | default "disqus" }}
{{- if and (index .Params "comments" | default "true") (not $server) }}
<section class="comments">
{{- if eq $commentSystem "waline" }}
{{- if .Site.Params.waline.serverURL }}
{{ partial "comments_waline.html" . }}
{{- else }}
{{ warnf "Waline 评论系统未配置 serverURL,请检查 config.toml 中的 [Params.waline] 设置" }}
{{- end }}
{{- else if eq $commentSystem "disqus" }}
{{- if .Site.Config.Services.Disqus.Shortname }}
{{ template "_internal/disqus.html" . }}
{{- else }}
{{ warnf "Disqus 评论系统未配置 shortname,请检查 config.toml 中的 [services.disqus] 设置" }}
{{- end }}
{{- else }}
{{ warnf "未知的评论系统配置:%s" $commentSystem }}
{{- end }}
</section>
{{- end }}
修改配置文件
[Params.waline]
serverURL = "https://xxx.app"
[services.disqus]
shortname = "xxxx" # Enable Disqus by entering your Disqus shortname
[Params]
commentSystem = "waline"
❌ 我开始想在 services 中配置,但是 hugo 不能识别,所以把 waline 的 serverURL 配置到 Params 中:
[services.waline]
serverURL = "https://xxx.app" # Waline配置
常见问题
❓ 开发环境误统计了数据?
→ 确认使用了hugo server且未设置env=production
❓ 如何完全禁用 GA?
→ 删除 config.toml 中的配置或设置disableGA = true

